
Gamified sound discrimination test
Brief
The correct order discrimination of consecutive sounds can influence cognitive performance and it can be altered in conditions like dyslexia, shizophrenia, sleep deprivation. However, we know very little about temporal cognition and we need a lot of data that is hard to gather only in laboratories.
Problems
- The task always needed an experimenter to be present.
- Participants have no motivation to redo the task more times.
Solution
A mobile game would allow the participants to have fun while doing the task and to gather more data from multiple users online (strictly for scientific purposes).
Process
The app’s idea was from my colleague, Júlia Simon. She was responsible for the game mechanics and for the coding as well.
My role: brainstorming, wireframing, prototyping, UI design.
Tools used:

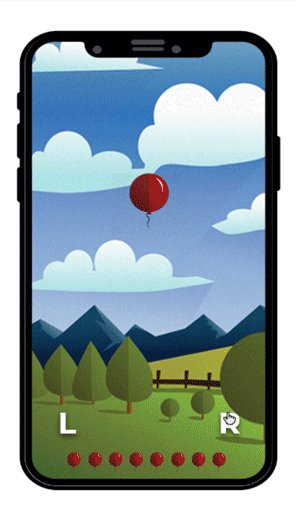
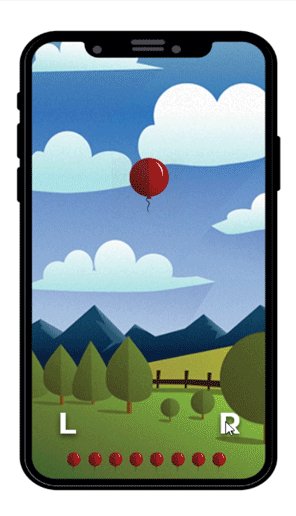
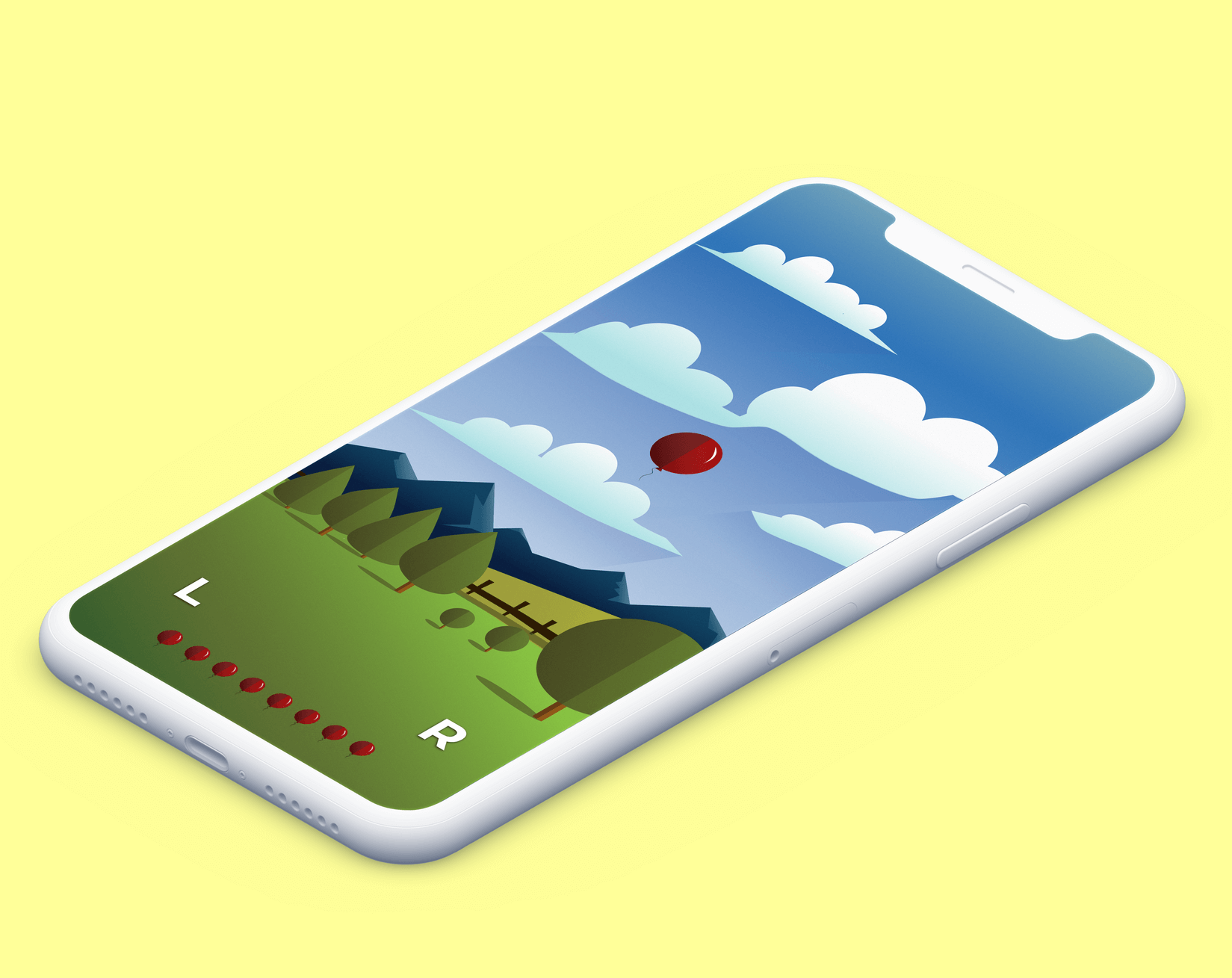
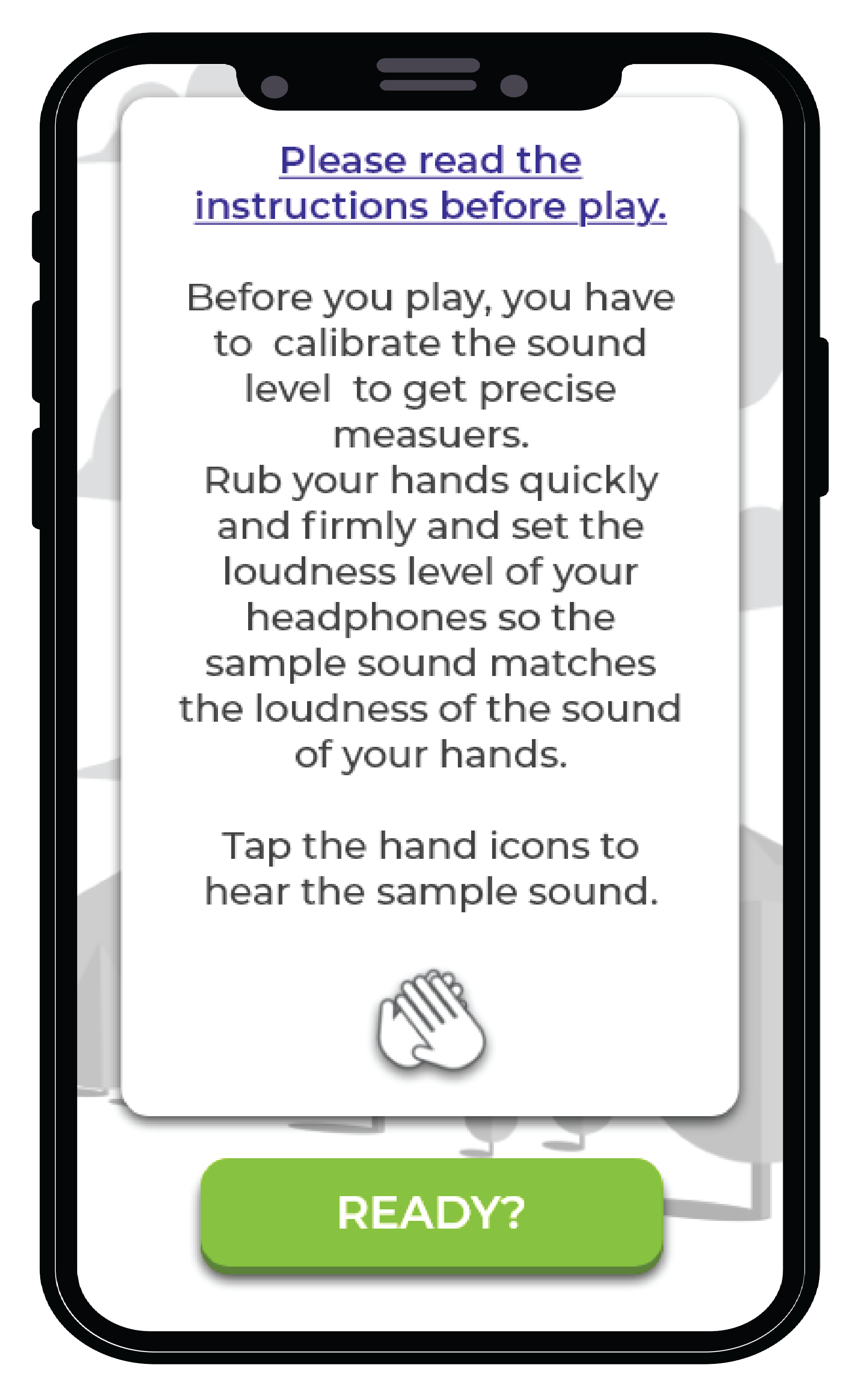
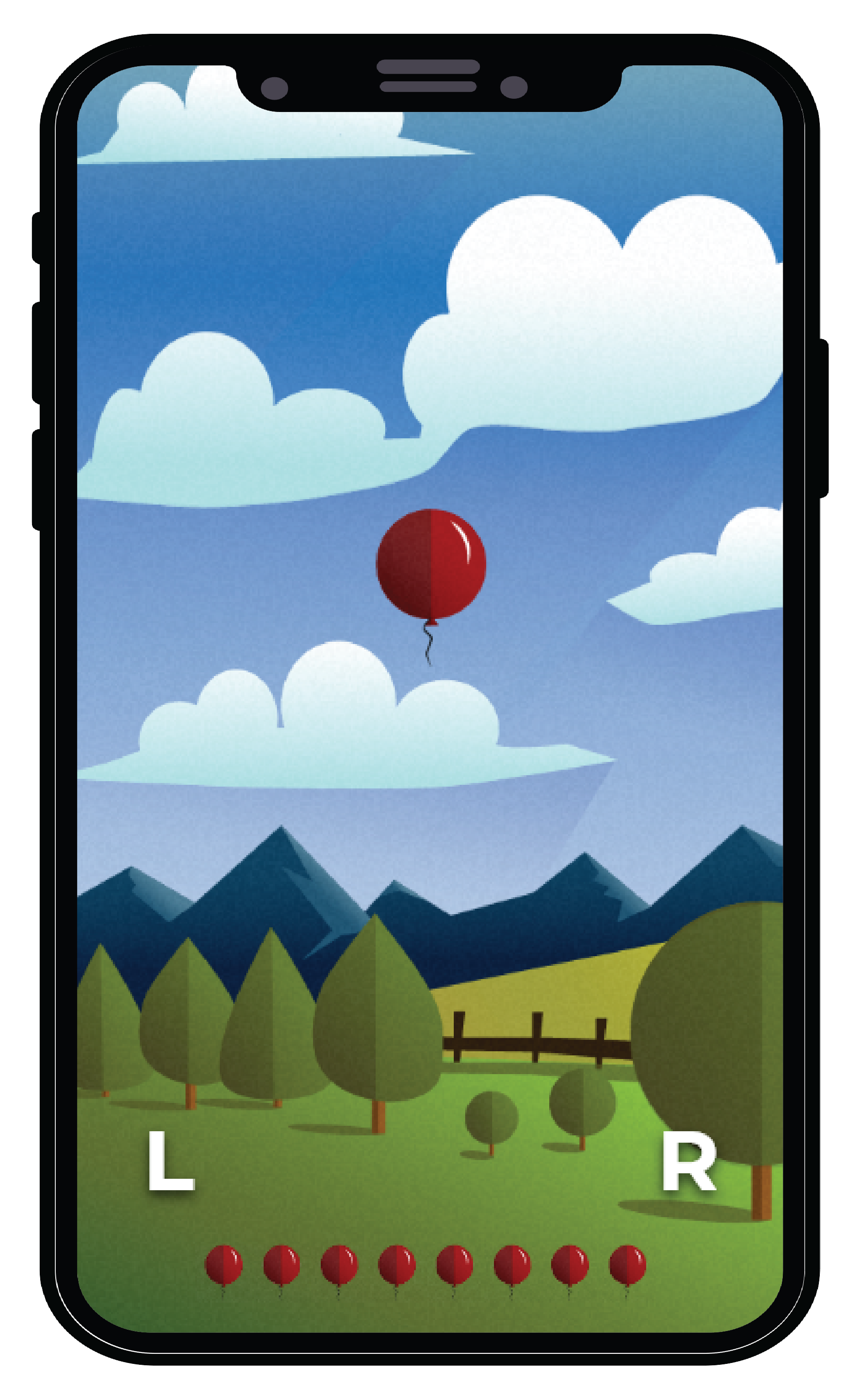
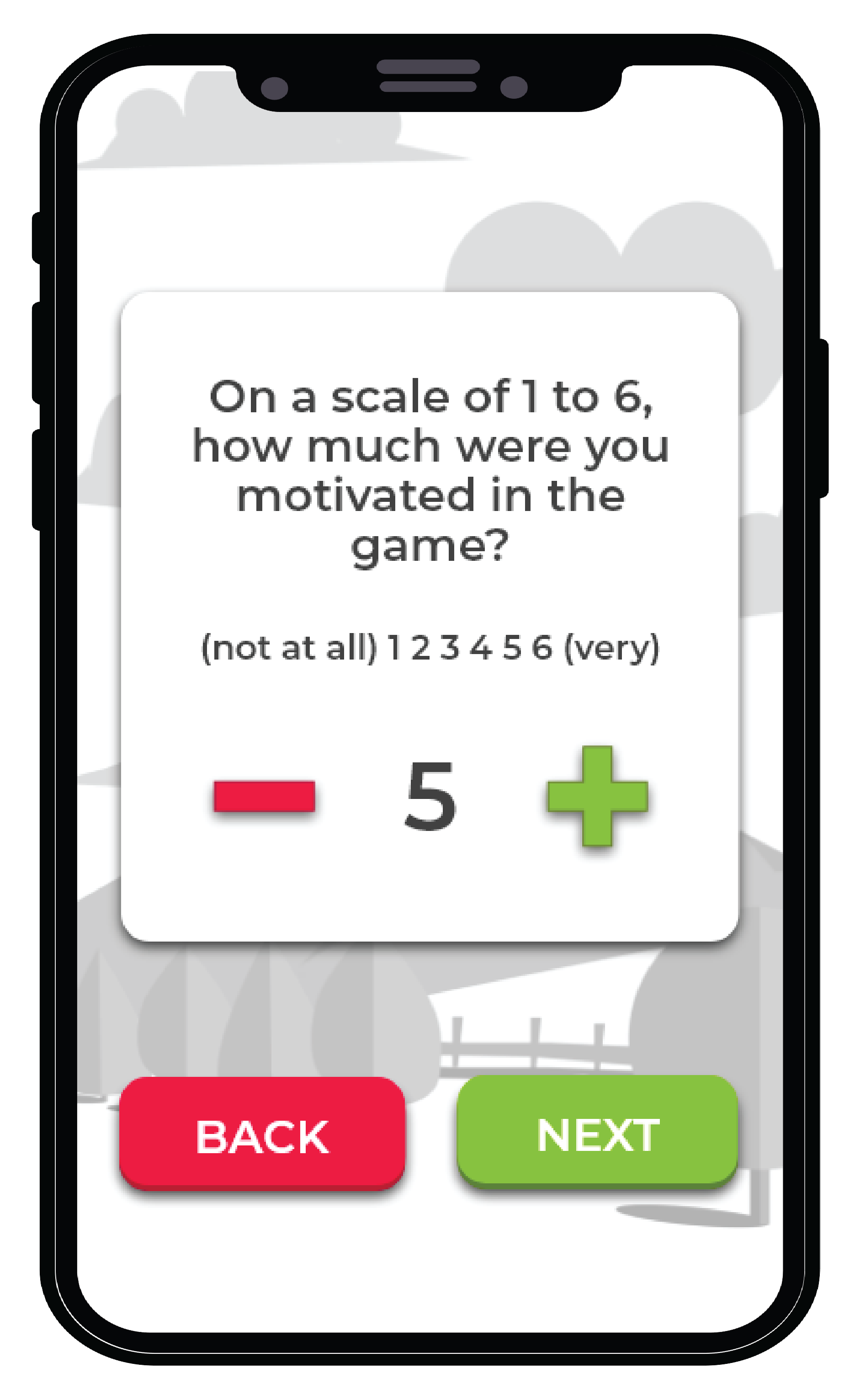
There are no digital options for this kind of test therefore we had to invent our own app from scratch. The main idea was that the user have to save a balloon from falling. Sound samples are heard and the user have to decide if they hear the sound from left to right, or from right to left. If the user taps correctly three times in a row, the balloon will go/lift up. If the user taps wrong, the balloon falls down. We wanted a plain, minimal screen design but with a colorful game background. After the play, the user have to answer some questions about his/her experience.
UX Design
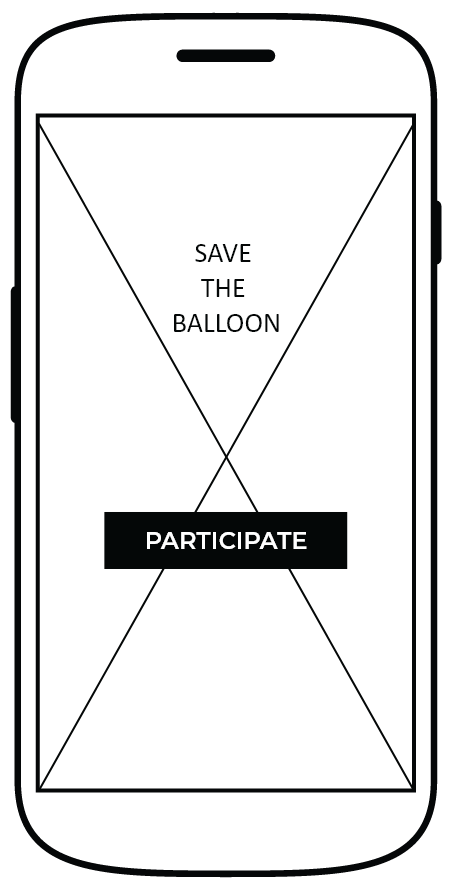
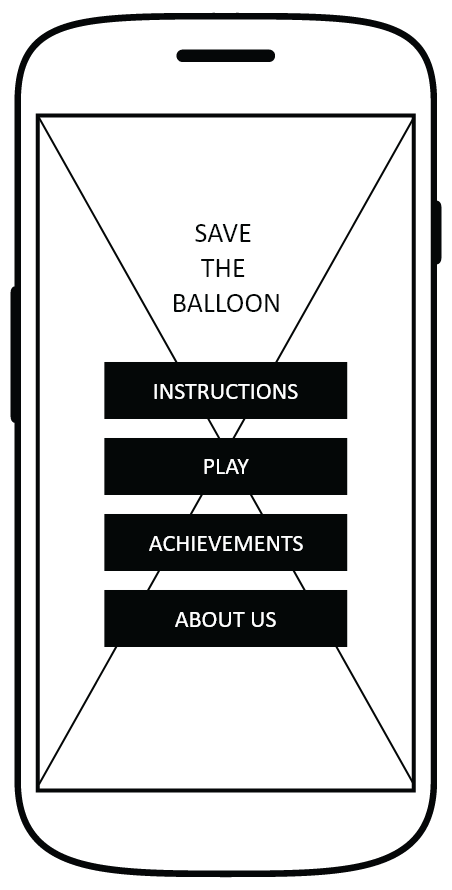
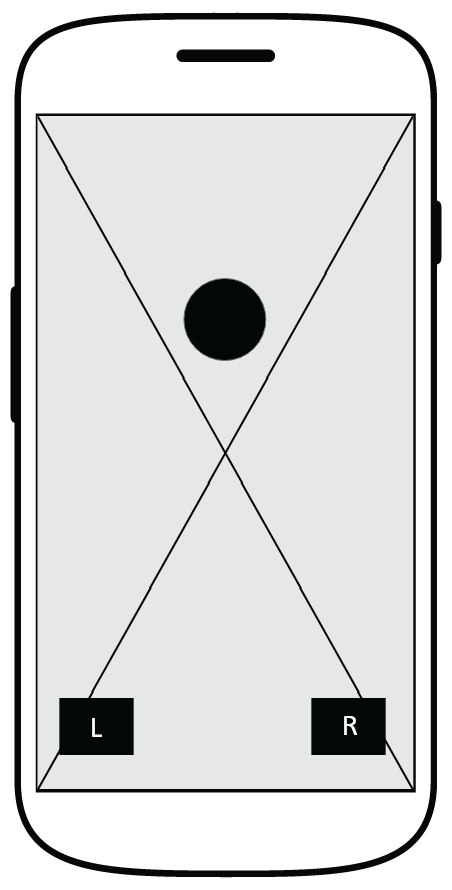
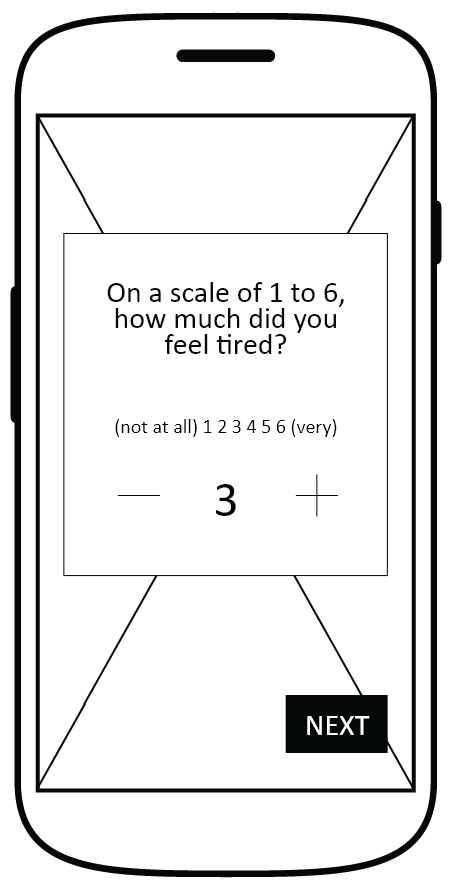
Wireframes present the set of monochrome screens to think over the layout and transitions before considering the appearance style. Here you some of the screens for the game.




The first screen (left to right) features sign in layout, as users have to sign up to play the game. The second screen features the game menu with instructions, play, achievements and about section. Hitting the instruction button, users get the idea about the game mechanics. Hitting play features the play screen with a kindly reminder to the instructions and how to calibrate the sound level for the game. The user have to tap the ’L’ or ’R’ buttons corresponding the played sound propagation to make the balloon remain in the air. Questions about user experience added in separate screens.
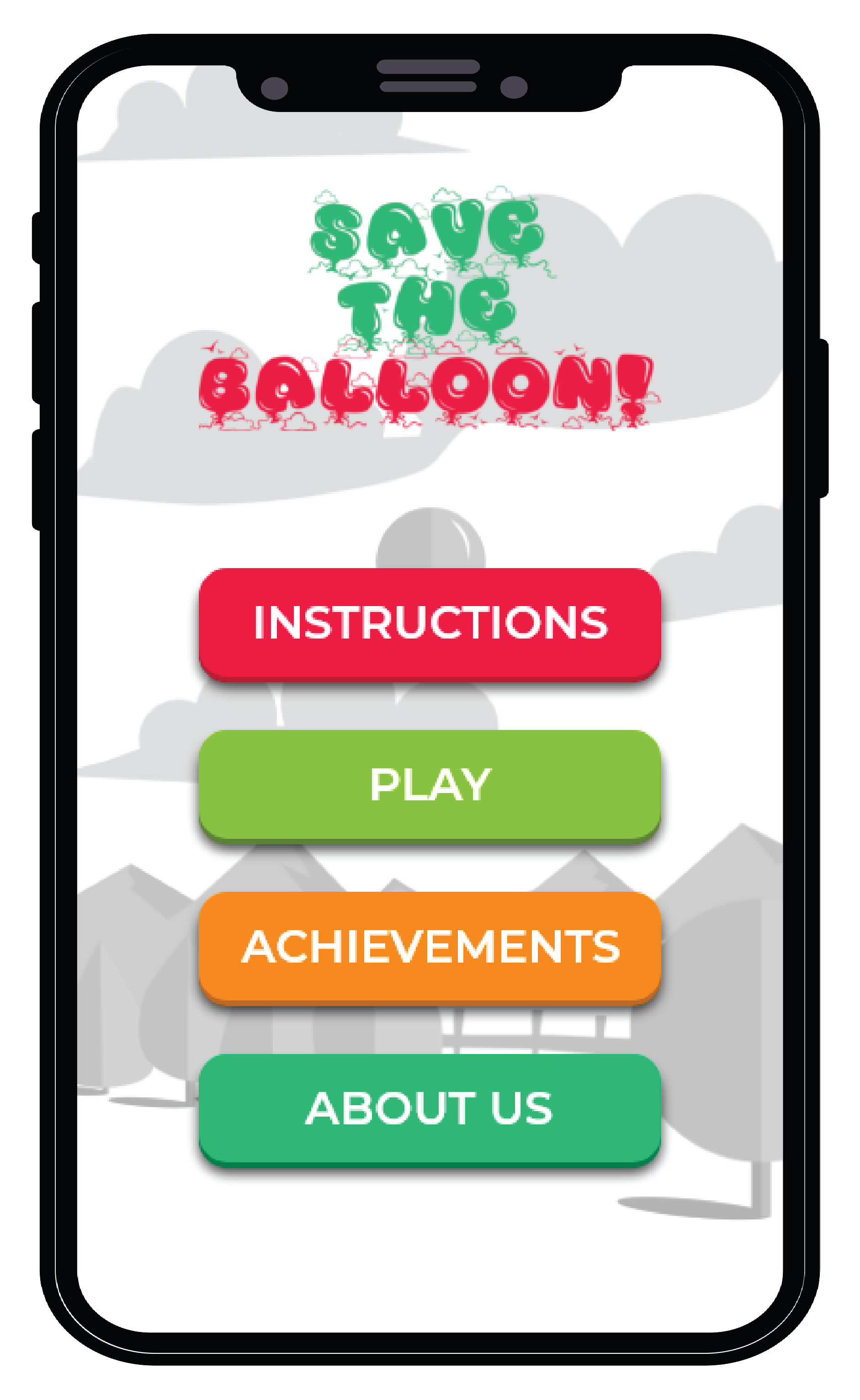
UI Design
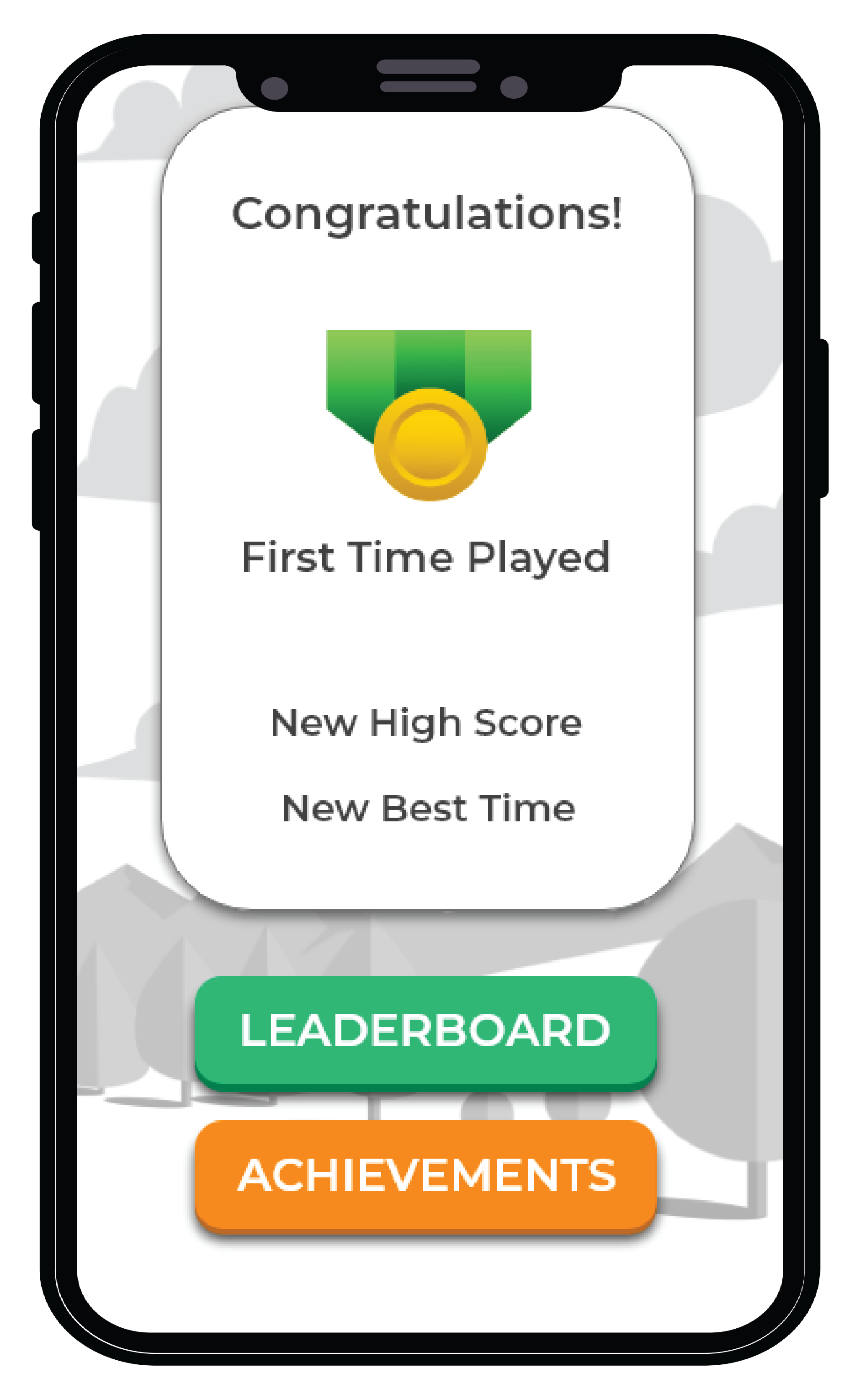
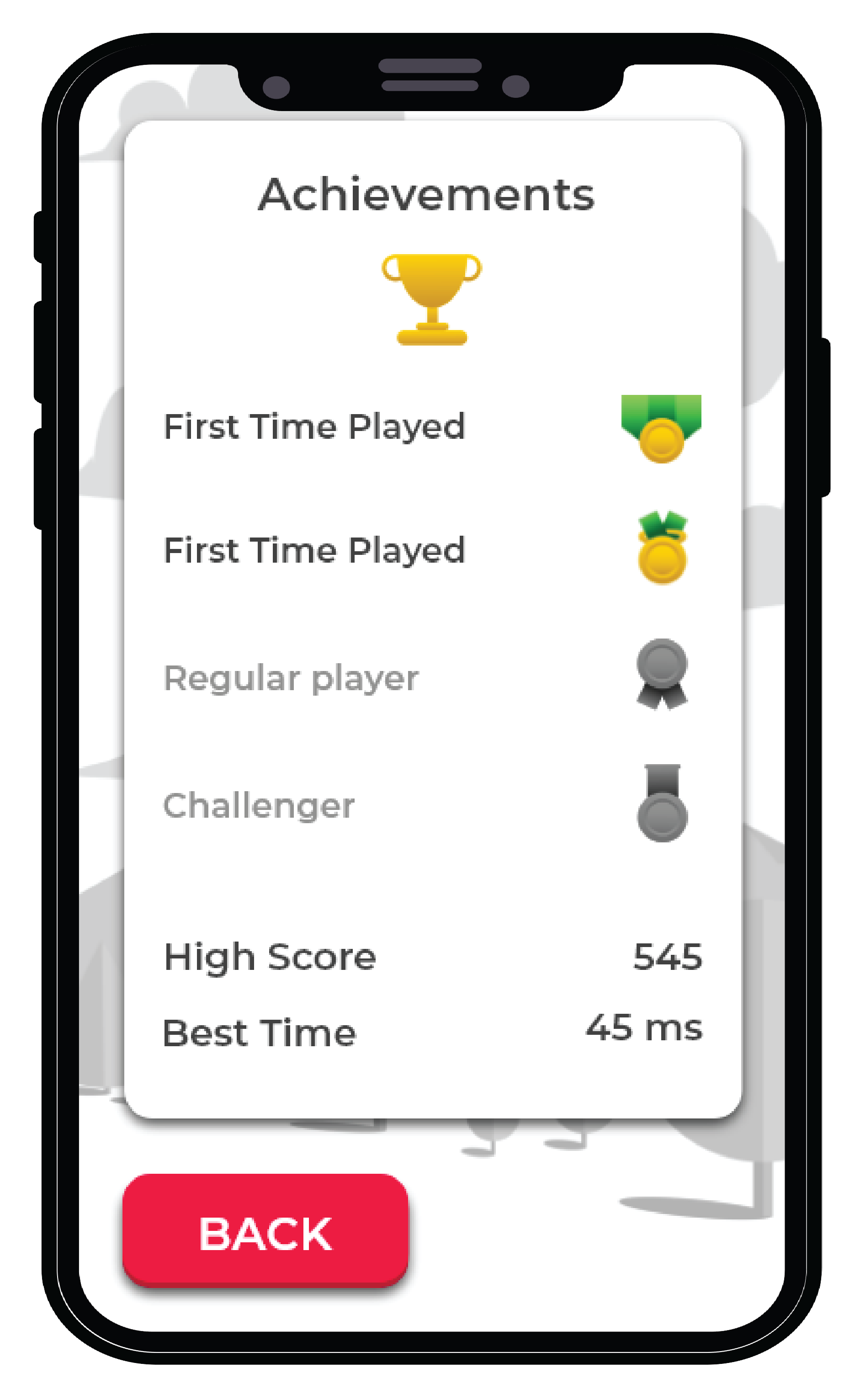
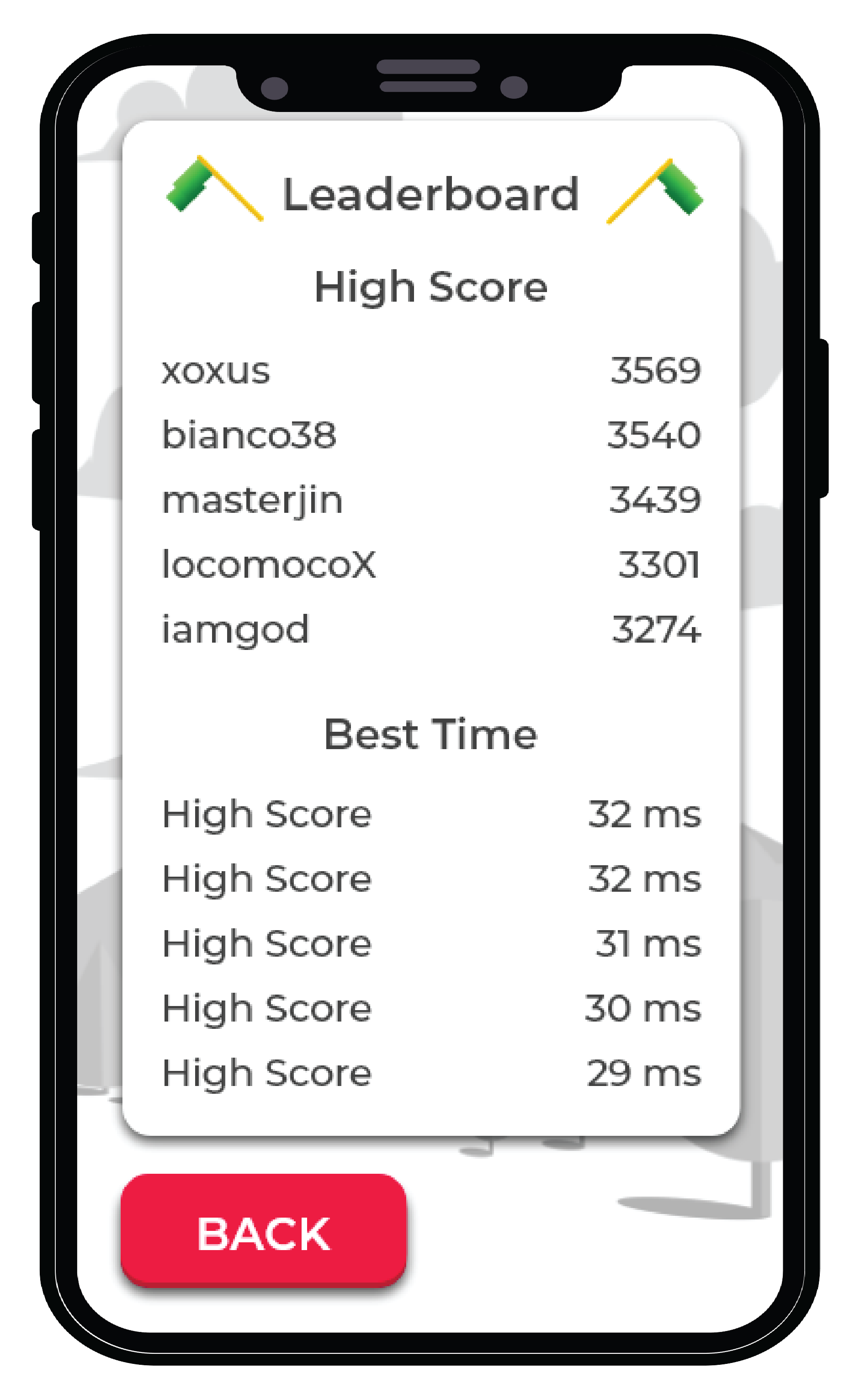
White color was used mainly with the combination of magenta, green, orange and blue. Questions are easily readable with this white color palette. I also added the white and grey version of the playscreen’s background to make the design more consistent. I made also a balloonlike typelogo to make the app more gamelike. Lato typefont was used. Badges were also created for the achievement section to make the game more playful/motivating.








Final mechanics
After hitting the ok button the pre-game screen begins. We introduced this screen to familiarize the user with the task environment. During the play, the bottom part of the play screen provides information about how many lives left.